Figma has quickly become a popular choice among designers due to its user-friendly interface, robust features, and seamless online collaboration capabilities. Whether you are a beginner or a seasoned professional, Figma offers a powerful platform to create stunning designs and prototypes. In this comprehensive guide, we will explore the basics of Figma, from setting up your workspace to mastering essential design techniques. So if you’re ready to dive into the world of Figma, let’s get started!
Mastering Figma: Essential Tips and Tricks for Designers

As a beginner, navigating a new design tool can be overwhelming. But with Figma, you’ll find that the learning curve is not as steep as other tools. However, to fully take advantage of all its features, there are some essential tips and tricks that every designer should know.
Keyboard Shortcuts
Using keyboard shortcuts can significantly improve your productivity in Figma. Here are some of the most commonly used shortcuts that you should know:
| Shortcut | Function |
|---|---|
| Cmd/Ctrl + S | Save |
| Cmd/Ctrl + Z | Undo |
| Cmd/Ctrl + Shift + Z | Redo |
| V | Selection Tool |
| T | Text Tool |
| R | Rectangle Tool |
| P | Pen Tool |
These are just a few examples, but you can find a complete list of shortcuts by going to Help > Show Keyboard Shortcuts or by pressing “?” on your keyboard while using Figma.
Organizing Your Layers
Keeping your layers organized is crucial for efficient design work. Figma offers several ways to keep your layers tidy and easily accessible.
- Use folders to group related layers together.
- Use frames to organize different sections of your design.
- Utilize naming conventions for layers and groups to make it easier to locate specific elements.
Taking the time to organize your layers will save you time in the long run and make your design process much smoother.
Utilizing Constraints
Constraints are a powerful feature in Figma that allows you to design responsive layouts for different screen sizes. By setting constraints on your elements, they will automatically adjust their size and position depending on the screen size.
To set constraints, select an element and click on the Constraints icon in the properties panel. You can then choose which sides of the element should be fixed or flexible.
Creating Components and Styles
Components and styles are two essential features in Figma that can significantly speed up your design workflow. Components allow you to create reusable elements, such as buttons or navigation bars, and make changes to them in one place. Styles, on the other hand, allow you to create consistent visual elements, such as typography and colors, throughout your design.
By using components and styles, you can quickly make changes to your design without having to manually update each element individually.
Figma vs. Adobe XD: Which Design Tool is Right for You?

Adobe XD has been a popular choice for designers for many years, but with the rise of Figma, many are now considering making the switch. So which tool is right for you? Let’s take a closer look at both platforms.
User Interface
Both Figma and Adobe XD have user-friendly interfaces that are easy to navigate. However, Figma’s interface is more modern and intuitive, making it easier for beginners to pick up.
Collaboration
One of Figma’s standout features is its real-time collaboration capabilities. With Figma, multiple designers can work on the same file simultaneously, making it an ideal choice for teams. On the other hand, Adobe XD offers limited collaboration features, allowing only one person to work on a file at a time.
Pricing
Figma offers a free plan that includes all core features, making it an excellent option for beginners. Adobe XD, on the other hand, offers a free trial but requires a subscription for continued use.
Platform Compatibility
Figma is a web-based tool, meaning it can be accessed from any browser, making it compatible with both Mac and PC. Adobe XD is only available as a desktop application, limiting its compatibility.
Ultimately, the decision between Figma and Adobe XD will depend on your specific needs and preferences. However, with its modern interface and robust collaboration features, Figma has become a popular choice among designers.
The Future of Design: How Figma is Shaping the Industry

Figma’s rise in popularity has not gone unnoticed in the design community. In recent years, it has become a major player in the industry, and its impact is only expected to grow. So how is Figma shaping the future of design?
Online Collaboration
As mentioned earlier, Figma’s real-time collaboration capabilities have set it apart from other design tools. This feature has made it possible for teams to work together seamlessly, regardless of their location. With remote work becoming more prevalent, online collaboration will continue to be a crucial aspect of design, making Figma a valuable tool for the future.
Design Systems
Design systems have become an essential part of creating consistent and scalable designs. With Figma’s components and styles, designers can easily create and maintain design systems within the platform. This not only saves time but also ensures consistency throughout the design process.
Accessibility
With the increasing focus on accessibility in design, Figma’s platform has native support for creating accessible designs. Its team has also made significant efforts to educate users on accessibility best practices, making it easier for designers to create inclusive designs.
Figma Design Systems: Creating Scalable and Consistent Designs

Design systems are a collection of reusable elements, such as components, styles, and guidelines, that ensure consistency and efficiency in design projects. With Figma, you can create and maintain design systems within the platform, making it easier for teams to work together and create consistent designs.
To create a design system in Figma, start by defining your components, such as buttons, forms, or navigation bars. Once you have created your components, you can organize them into categories and add them to a design system file. This file can then be shared with your team, making it easy for everyone to access the same design elements.
Collaboration and Prototyping in Figma: A Seamless Workflow

Collaboration and prototyping go hand in hand, and Figma offers a seamless workflow for both aspects. With its real-time collaboration features, multiple designers can work together on the same file, making it easier to brainstorm ideas and make changes.
Figma also offers a built-in prototyping feature that allows you to create interactive prototypes directly within the platform. You can define hotspots and transitions between frames, making it possible to test your designs before moving on to development.
Figma for Web and Mobile App Design: A Practical Guide

Figma is a versatile tool that can be used for various design projects, including web and mobile app design. Here are some tips for using Figma specifically for these purposes.
Web Design
- Use grids to ensure consistency in your designs.
- Take advantage of Figma’s plugins to speed up your web design process.
- Preview your designs in different browser sizes using Figma’s device preview feature.
Mobile App Design
- Utilize Figma’s constraints for creating responsive layouts for different screen sizes.
- Use components to create reusable UI elements, such as buttons and navigation bars.
- Take advantage of Figma’s interactive prototyping feature to test your app designs before development.
Boost Your Productivity: Figma Plugins and Extensions You Need

Figma offers a wide range of plugins and extensions that can significantly improve your productivity and enhance your designs. Here are some must-have plugins and extensions for Figma users.
Content Reel
This plugin allows you to populate your designs with real content, such as images and text, from sources like Unsplash or Lorem Ipsum.
Stark
Stark is a powerful accessibility plugin that checks your design for contrast and colorblindness issues. It also provides suggestions on how to improve your design’s accessibility.
Angle
Angle is an extension that allows you to add beautiful 3D mockups of devices directly to your Figma designs. This is especially useful for showcasing your app or website designs.
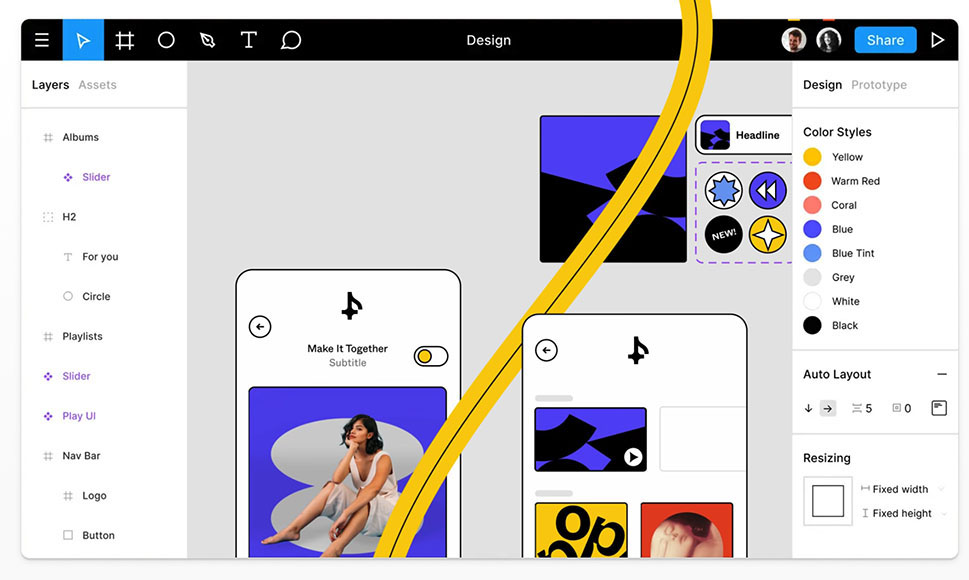
Figma for UI/UX Design: Best Practices and Examples

Figma is an excellent tool for creating both user interfaces (UI) and user experiences (UX). Here are some best practices for using Figma specifically for UI and UX design.
- Keep your design organized by using frames and layers effectively.
- Utilize components and styles to ensure consistency in your interface design.
- Use interactive prototyping to test and refine your user experience.
To further understand how Figma can be used for UI/UX design, here are some examples of designs created using the platform:
The Ultimate Figma Resource Guide: Tutorials, Articles, and More

Figma has quickly become a favorite among designers due to its modern interface, collaboration capabilities, and powerful features. Whether you’re a beginner or a seasoned professional, this comprehensive guide has provided you with the necessary knowledge to get started with Figma. With its constant updates and improvements, we can only expect to see Figma continue to shape the future of design in the years to come. So why not give it a try and see how it can enhance your design process?